《大数据: Hadoop(HDFS) 读写数据流程分析》
本文共 269 字,大约阅读时间需要 1 分钟。
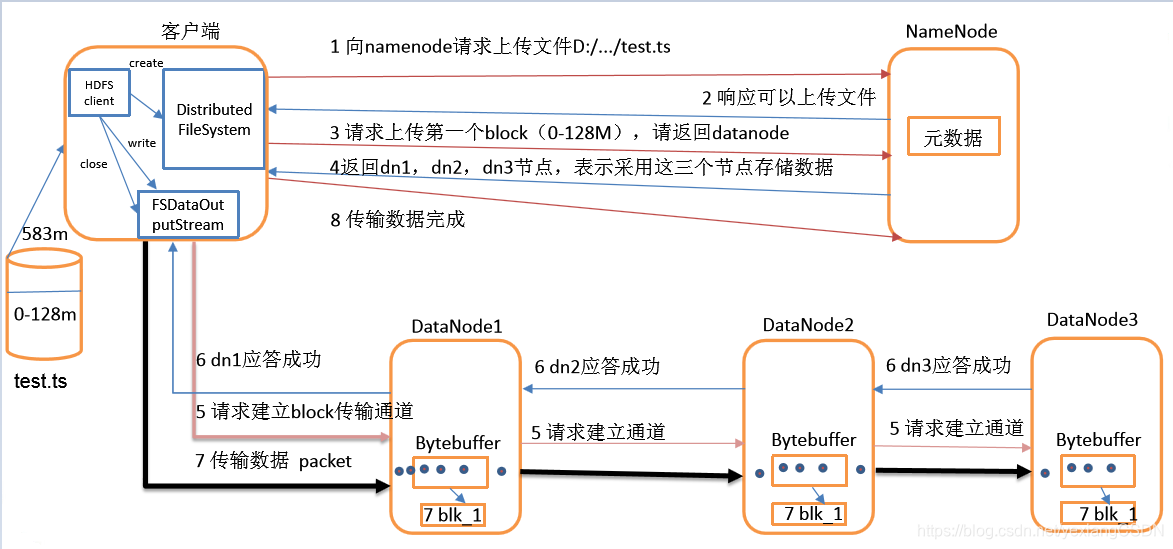
一、HDFS的写数据正常流程

- ①. 服务端启动HDFS中的NN和DN进程
- ②. 客户端创建一个分布式文件系统客户端,由客户端向NN发送请求,请求上传文件
- ③. NN处理请求,检查客户端是否有权限上传,路径是否合法等
- ④. 检查通过,NN响应客户端可以上传
- ⑤. 客户端根据自己设置的块大小,开始上传第一个块,默认0-128M,NN根据客户端上传文件的副本数(默认为3),根据机架感知策略选取指定数量的DN节点返回
- ⑥. 客户端根据返回的DN1,DN2,DN3节点,请求建立传输通道客户端向最近(网络举例最近)的DN1节点发起通道建立请求,
转载地址:http://lkut.baihongyu.com/
你可能感兴趣的文章
Nginx负载均衡(upstream)
查看>>
Vue中删除el-table当前行的方法
查看>>
nginx转发端口时与导致websocket不生效
查看>>
Nginx运维与实战(一)-Nginx不同场景使用方法
查看>>
Nginx运维与实战(二)-Https配置
查看>>
Nginx部署_mysql代理_redis代理_phoenix代理_xxljob代理_websocket代理_Nacos代理_内网穿透代理_多系统转发---记录021_大数据工作笔记0181
查看>>
nginx部署本地项目如何让异地公网访问?服务器端口映射配置!
查看>>
Nginx配置HTTPS服务
查看>>
Nginx配置https的一个误区(导致404错误)
查看>>
Nginx配置Https证书
查看>>
Nginx配置http跳转https
查看>>
Nginx配置ssl实现https
查看>>
nginx配置ssl证书https解决公网ip可以访问但是域名不行的问题
查看>>
Nginx配置TCP代理指南
查看>>
NGINX配置TCP连接双向SSL
查看>>
Nginx配置——不记录指定文件类型日志
查看>>
nginx配置一、二级域名、多域名对应(api接口、前端网站、后台管理网站)
查看>>
Nginx配置中root和alias分不清?本文3分钟帮你解惑!
查看>>
nginx配置中的服务器名称
查看>>
Nginx配置代理解决本地html进行ajax请求接口跨域问题
查看>>